Noen gang sett en kul, rullende tekst på en nettside? Vet du hvordan disse er laget? Hvis ikke, er dette artikkelen for deg. Du kan lage et stort telt alle farger, bla alle retninger, og mer.
Trinn

-
1Åpne HTML-dokumentet, hvis du ikke allerede har.
-
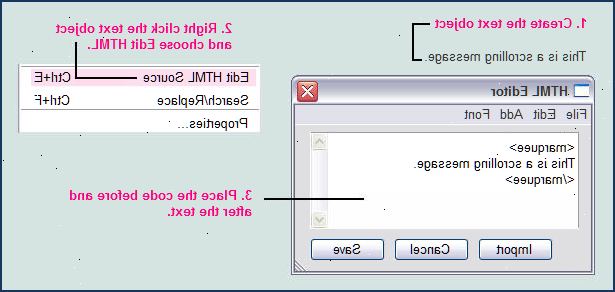
2Der du vil at markøren til å være, plasserer denne koden:
xadecimal (hex) verdi, eller en RGB (Rød Grønn Blå) verdi. En fullstendig liste over farger og deres verdier kan bli funnet.
-
3Stilen attributt inne i <div> tag kontrollerer fargen på teksten. Se for farger.
-
4Endre retningen attributt til noen retning du ønsker ut av følgende: høyre, venstre, opp eller ned.
-
5Sløyfen attributt kan endres for å passe dine behov - Den styrer hvor mange ganger rulleteksten bør loop. Hvis du vil at den skal kjøres kontinuerlig, kan du la ut dette attributtet.
-
6Teksten inne i <marquee> tag og </ marquee> tag er litt du må endre for å sette tekst i.
Tips
- Baldakiner tendens til å være litt irriterende på nettsteder.
- Vær forsiktig når du endre attributtene på rulleteksten.
Advarsler
- Den <marquee> elementet er foreldet, noe som betyr at det ikke er riktig HTML, og det bør ikke egentlig brukes. Sidene vil ikke bekrefte om de har dette merket, og det kan føre til problemer med enkelte nettlesere.
- For mye animasjon kan være distraherende! Det ser også uprofesjonelt og tvinger en besøkende å vente på innholdet skal vises (dvs. vil de besøkende forlater og du vil miste salget). Nettsteder som bruker baldakiner gjøre det på lister som "websider som Suck".
