HTML, sammen med CSS, brukes til mange nettsteder. Det er lett å lære, og er en inngangsport til skriptspråk, som for eksempel JavaScript.
Trinn

Ved hjelp av font farge koder
- 1Forutsatt at du allerede har et HTML-dokument åpent, og ønsker å legge til / redigere tekst, vil all tekst være innenfor skriften koden, slik:
<font> Dette er teksten. </ font>
- 2Det finnes to metoder for å endre farge:
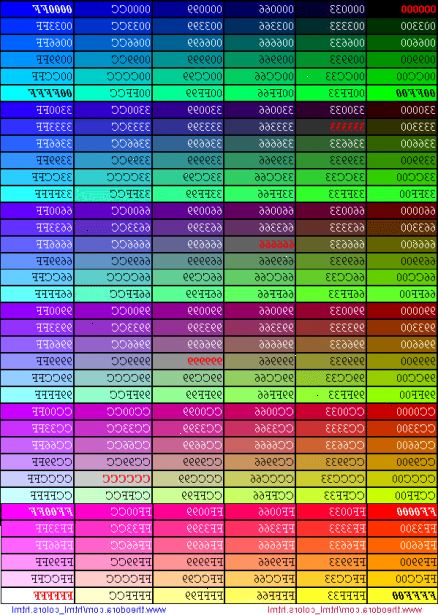
- Bruk hex fargekode
<font color="#0000FF"> Dette vil gjøre teksten blå. </ font>
- Bruk fargenavn
<font color="red"> Dette vil gjøre teksten rød. </ font>
- Bruk hex fargekode
- 3Endre størrelsen på teksten er lik:
<font size="3"> Teksten er nå tre poeng, mulighetene varierer fra 1 til 7 </ font>.
- 4Du vil sannsynligvis ønske å endre den faktiske font, samt:
<font face="courier"> Døpefonten er endret til se ut som en skrivemaskin. </ font>
- 5Bland det hele sammen:
<font color="#00FF00" face="Verdana" size="1"> jeg laget denne teksten liten, nett, og limegrønn. </ font>
Tips
- Husk at ikke alle datamaskiner og operativsystemer har de samme skriftene, så prøv å bruke et vanlig skrift.
- Husk farge regler, og ikke bruke rød tekst på hvit bakgrunn, eller blå tekst på svart bakgrunn.
- Ikke gjør teksten for stort eller for lite.
- Plasser alltid "#" i fargekode kombinasjoner.
- Bruk hex-koder, i stedet for farge navn, slik at alle nettlesere vil gjengi teksten det samme.
Advarsler
- Skrifttypen element støttes ikke i XHTML 1.0 Strict DTD.
- Skriften koden er foreldet i HTML 4.01
